Game
Bedrock Modeling and Animation – Blockbench Wiki
Delve into the realms of the Minecraft Entity Introduction tutorial series, a captivating adventure brought to you by the Minecraft Creator Portal. Embark on this exhilarating journey, also available on Microsoft Docs.
Within this comprehensive guide, we shall delve into the fundamental principles of crafting intricate models and captivating animations exclusively tailored for Minecraft: Bedrock Edition. As a captivating illustration, we shall embark upon the enthralling journey of sculpting and animating a diminutive robotic entity, whose inception was introduced in the mesmerizing pages of the “Unveiling the Fascinating World of Add Entity.” article.
Embark on this tutorial to uncover a treasure trove of knowledge waiting to be discovered. Brace yourself to delve into the realms of enlightenment as you unravel the mysteries of the following:
Requirements
Prior to commencing this tutorial, it is advisable to undertake the following tasks.
Model
Minecraft models adhere to a distinctive format that relies on JSON to delineate their structure. Every model is equipped with a texture, which can be allocated via render controllers.
In order to craft the model and texture, we shall utilize Blockbench, an innovative 3D modeling software specifically designed for constructing mesmerizing models within the enchanting realm of Minecraft’s Bedrock Edition.
Setting Up the Model
Upon launching Blockbench, a myriad of model formats will unfold before your eyes. Opt for the charismatic Bedrock Model, and watch as a captivating dialogue emerges, offering insights into the fundamental project settings.

The focal point lies in Mob Geometry Name. In this instance, we shall designate an exclusive moniker for the prototype. The finest approach entails utilizing snake_case, which allows for solely lowercase letters, numerals, underscores, and dots. Spaces and unconventional symbols are not accommodated. As for our prototype, we shall simply insert the term “robot.”
Let’s keep the file name field blank for now, as we’ll assign it when exporting the model. We can also leave the Box UV setting and texture size at their defaults, as we’ll modify them later on. The confirm button will store these configurations.
Bone Structure
When creating a model, the initial aspect to ponder upon is the foundation of its bone structure. These bones serve as the animated components of the model, capable of being organized in a captivatingly intricate hierarchy. While each individual bone remains unseen, it possesses the ability to house cubes that ultimately mold and define the model’s appearance.

One effective technique is to incorporate a central bone for every model and nest all other elements within it. This approach enables the seamless animation of the entire model as well as individual components. Generate a fresh cluster in Blockbench, where “Groups” and “Bones” possess identical significance within this framework.
To give a new name to the group, feel free to either right-click it or simply press F2. When it comes to naming a bone, remember to use snake_case, which entails using only lowercase letters, numbers, and underscores. It is important to ensure that each bone has a unique name for easy referencing in future animations.
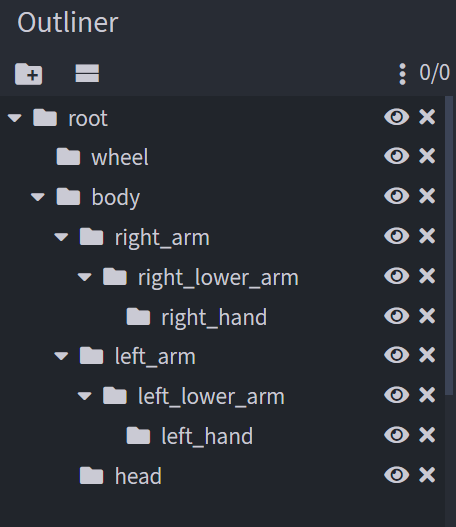
As we embark on the journey of constructing the model, it is crucial to ensure the flawless arrangement of its framework. Feel free to rearrange groups by dragging them, altering their sequence or transferring them into different groups. The visual representation provided captures the impeccable skeletal configuration of the completed model.
Shape
Let your creativity flow as you embark on shaping the model. Construct fresh cubes and employ the tools of movement, resizing, and rotation to fine-tune it. An ingenious way to expedite the addition of cubes is to choose a pre-existing cube, and with a simple press of Ctrl + D (duplicate), obtain a replica.

Achieve enhanced precision in cube manipulation by utilizing the shift, control, or a combination of both keys. The choice of adhering rigidly to the grid or opting for more flexible movements, such as half or quarter increments, depends on the specific modeling approach.
By default, Box UV mapping is employed in Bedrock Edition models, implying that texture mapping solely relies on whole numbers and will round down to a smaller value if needed. To prevent distorted or obscured surfaces, ensure that the dimensions of cubes adhere to whole numbers.
When tackling symmetrical components such as limbs, begin by crafting them on the right-hand side and subsequently reflect them onto the left. The choice of mirroring before or after adding texture is entirely up to you, depending on whether you desire uniform texture on both sides.
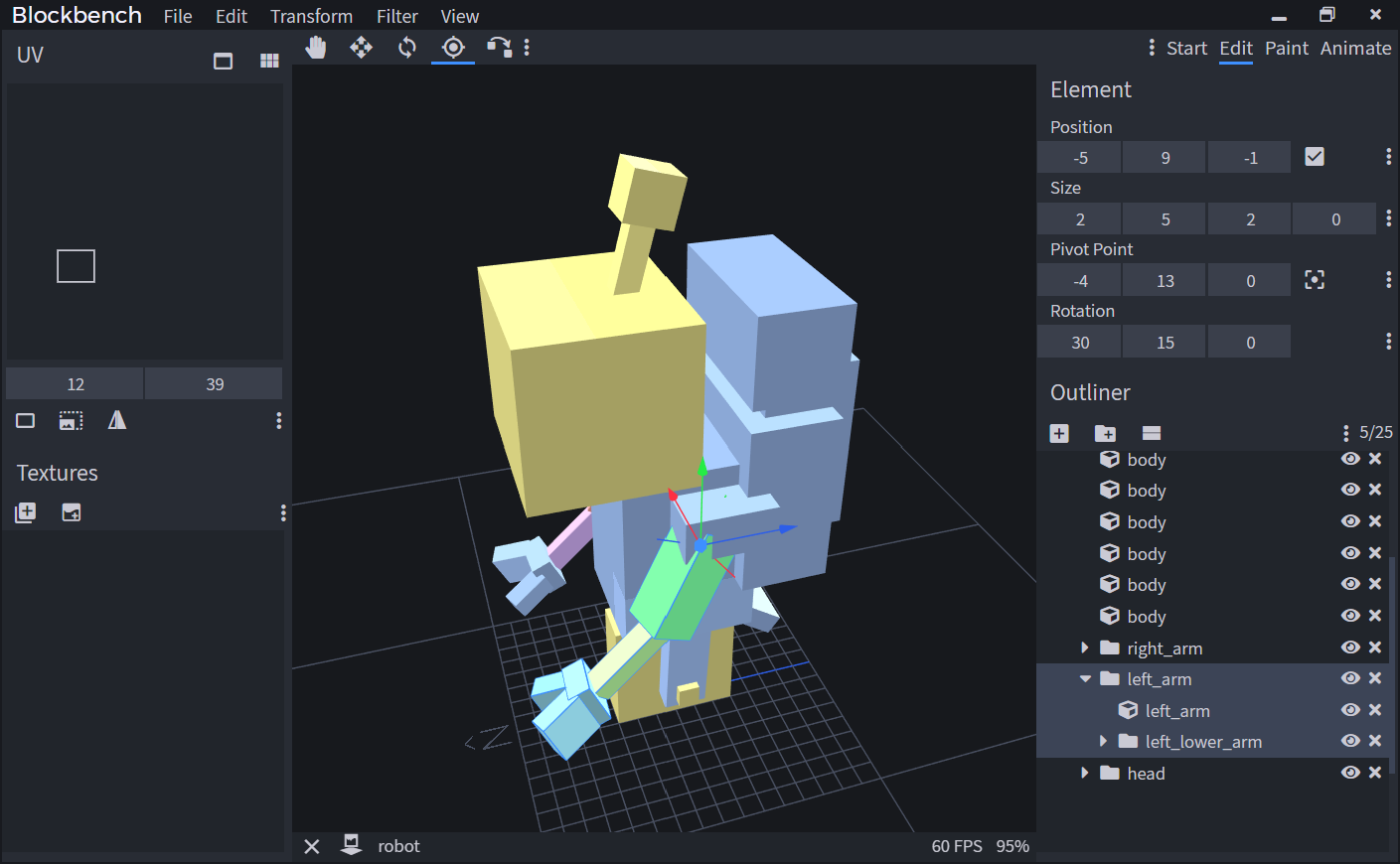
When devising skeletal structures for the mobile components of the model, ponder upon the pivotal axis for each part’s rotation. Opt for a bone and press P to summon the Pivot tool, granting you the ability to relocate the bone’s pivot point. Should you desire to revolve cubes around a particular juncture, this tool can also be employed.
Texturing
Templates
After finalizing the model’s form, unleash your creativity and fashion a one-of-a-kind texture template. This extraordinary template encompasses distinct textures for each cube and every facet of the model. Although you may choose to manually UV map the cubes, crafting a template automates the process and unveils an optimal and space-saving arrangement. It’s important to bear in mind that Minecraft is not particularly fond of high-resolution images.
Choose the name “robot” as the exquisite texture when crafting, and don’t forget to enable the Template feature. Within the template dialogue, carefully opt for your preferred resolution. While Minecraft’s default resolution is set at 16x, feel free to go beyond and explore higher resolutions if you wish.
Base Color
After creating the template, venture into the Paint tab within Blockbench, where a plethora of tools await your artistic touch. Among them, lies the coveted Paint Bucket tool, accompanied by the option to set the fill mode to Cube. On the right side, a color panel beckons, inviting you to select a hue of your choice. With these tools at your disposal, it’s time to embark on a journey of coloring each cube with its own unique base color.
Details
Embark on your artistic journey by delving into the realm of texture manipulation. Should you find solace in the familiarity of your image editing software, effortlessly preserve your masterpiece with a simple click on the save icon nestled beside the texture. Subsequently, unleash your creativity by opening the saved texture in your trusted image editor. The moment you save any alterations, Blockbench promptly mirrors the changes. Conversely, if you prefer a hands-on approach, indulge in the built-in paint tools within Blockbench, allowing you to directly embellish the model to your heart’s content.
Unlock the secrets of masterfully wielding the paintbrush in Blockbench with these ingenious techniques:
Animations
Animations have the power to breathe life into your model by not only animating its shape but also by incorporating captivating sounds and mesmerizing particle effects. Brace yourself as we delve into the realm of adding animations to your entity, crafting your very own masterpieces in Blockbench, and harnessing the potential of animation controllers.
Using Default Animations
Within the vanilla resource pack, there exists a treasure trove of generic animations that can serve as a point of reference for your own pack, without the need to directly duplicate the files. These animations provide a solid foundation for entities reminiscent of the vanilla style, although it goes without saying that custom animations possess a heightened level of potency. To discover the entirety of vanilla animations, they can be found within the confines of the vanilla resource pack.
Let’s dive into this fascinating example where we explore the captivating world of animations. Our focus will be on the mesmerizing “look at” animation, which gracefully spins the “head” bone. To ensure seamless integration, it is crucial that the model’s head is named identically.
Additionally, the entity should consider examining the element within its behavioral file. These components pertain to observing traits derived from the cow. Feel free to experiment with the numerical values at your discretion.
"minecraft:behavior.look_at_player": {
"priority": 7,
"look_distance": 6,
"probability": 0.02
},
"minecraft:behavior.random_look_around": {
"priority": 9
}
With the behavior all sorted out, let’s move on to the client entity file. Ensure that the format version of this file is set to 1.10.0 or above in order for everything to run smoothly.
Initially, we shall establish a connection for the animation. This procedure is carried out within the animations section, situated in the description tag of the entity. As for the subsequent segment (animation.Common.Look_at_target), it serves as the universal identifier for the animation. This particular designation is established within the animation file and remains applicable throughout this pack or any other pack. On the other hand, the initial segment (look_at_target) represents the abbreviated name. This nomenclature is employed to refer to the animation within the entity file, but its validity is limited to the confines of this entity.
"animations": {
"look_at_target": "animation.common.look_at_target"
}
Presently, it is imperative to initiate the animation. For uncomplicated animations that remain continuously active throughout the entity’s existence, one can easily include the abbreviated name in the scripts/animate array within the client entity file.
"scripts": {
"animate": ["look_at_target"]
}
When you put the robot to the test within the game, you’ll witness its head swiveling as it curiously surveys its surroundings.
Creating an Animation
Within the realm of the add entity guide, we formulated a petite driving animation for our robotic companion. Now, let us delve into the creation of an animation that shall grace the screen when the robot encounters the unfortunate circumstance of losing contact with the ground beneath its wheels. Prior to embarking on this animation journey, it is imperative to always ascertain the existence of a suitable trigger. Fortunately, in this case, we possess the ability to effortlessly initiate a lose-balance animation by employing the MoLang query query.Is_on_ground, which allows us to detect the precise moment the robot ceases to make contact with the earth.

The text editor allows for the creation of basic animations, but when it comes to more intricate keyframe-based animations, Blockbench provides a simpler solution. To get started, access the Animate tab located in the top-right corner after opening the model. On the left side, in the Animations panel, you can create a brand new animation and give it a unique name like “animation.Robot.Sway”. If you prefer, feel free to opt for a lengthier name or include a namespace to ensure compatibility with other addons. Just bear in mind that animation identifiers only support snake_case, strings, and dots – colons or dashes are not allowed.
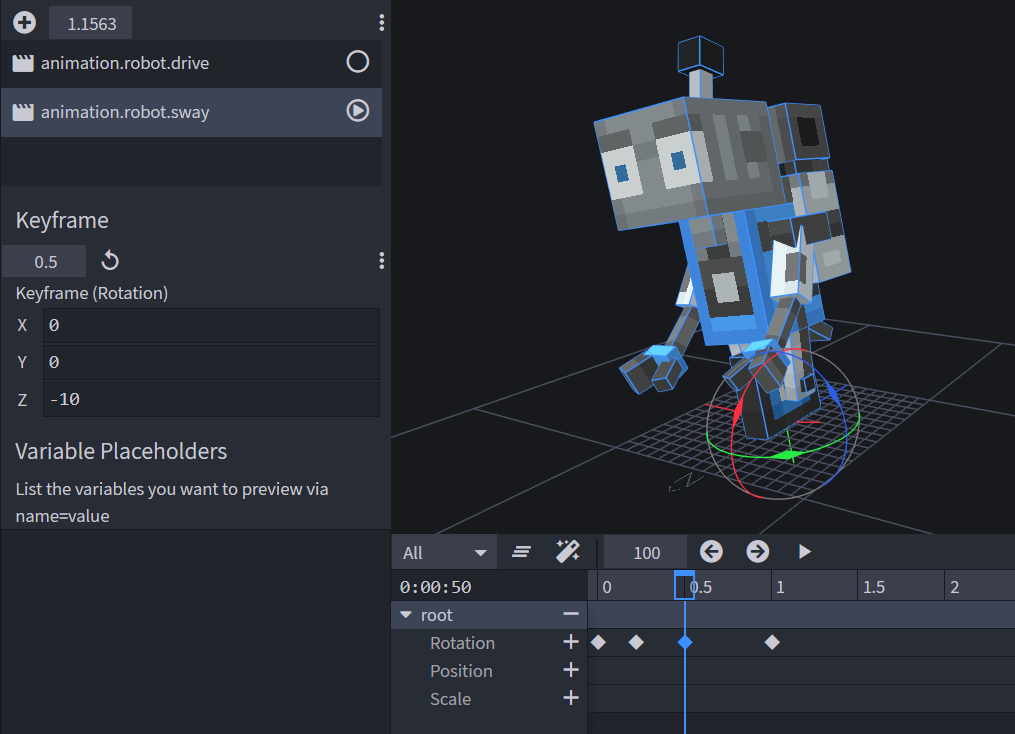
After setting up the animation, it’s time to unleash your creativity and start animating. Begin by selecting the root bone of your entity. Take your time cursor and navigate it to the starting point at 0 seconds on the timeline. Now, with a simple click on the plus icon next to Rotation, a magical keyframe will be conjured at this new position. Moving forward, advance the cursor to approximately 0.2 seconds. It’s time to embrace the power of the rotate tool and give the entire robot a graceful leftward spin. As if by magic, a brand-new keyframe will be conjured, effortlessly. Gaze upon the left side of the screen and behold the values, as you rotate the robot to a magnificent 10 degrees.
Let’s voyage ahead in time, precisely half a second, and gracefully swivel the root bone to the opposite direction. Lastly, let’s glide towards the 1-second mark and elegantly return it back to its initial position of 0.
When you navigate the cursor to the starting point and hit play, behold the mesmerizing display of a brief swaying animation. With this newfound knowledge of animation, the possibilities for enhancing the movement are endless; one delightful idea could be to allow the antenna to gracefully sway in the breeze.
At last, execute Ctrl + S to preserve the model and animation. Safeguard the animation within the resource pack’s animations directory, naming it robot.Animation.Json.
Let’s now incorporate the animation into the client entity file, similar to how we did with the look at animation. However, this time, we will specifically trigger the sway animation only when the robot is not on the ground. The resulting effect will resemble the following:
"animations": {
"look_at_target": "animation.common.look_at_target",
"sway": "animation.robot.sway"
},
"scripts": {
"animate": [
"look_at_target",
{"sway":"!query.is_on_ground"}
]
}
Once you summon a robotic entity and nudge it off a precipice, the animation shall commence. However, it shall only unveil its performance on a solitary occasion.
The reason behind this lies in the fact that the query within the scripts section serves as a mere amalgamation value for the animation. Its purpose is to determine the extent to which the animation is played, rather than dictating its timing. Consequently, the animation initiates playback only when !Query.Is_on_ground evaluates to true/1, but it continues indefinitely without cessation. However, it gracefully diminishes when the value reverts to false/0, only to seamlessly transition back into the animation upon the next occurrence. It refrains from restarting from the beginning.
Harnessing this behavior adeptly allows for the seamless integration of static or looping animations, devoid of any definite starting or concluding points. However, should the intention be to initiate the animation with each query alteration, an alternative methodology becomes imperative. This is precisely where animation controllers play a pivotal role.
Animation Controllers
Animation controllers are masters of states, capable of housing an endless array of them. At any given moment, only a solitary state takes the spotlight, while the controller effortlessly glides between various states using the enchanting power of MoLang expressions. Each state possesses its own unique collection of animations, sounds, and particle effects, ready to be unleashed upon command.
Whenever the client loads the entity, like when entering a new realm, the animation controller commences in its initial state, which is commonly referred to as the default state.
To establish the animation controller, initiate a fresh directory within the resource pack named animation_controllers. Within said directory, generate a novel file titled robot.Animation_controllers.Json. Fabricate an animation controller in the following manner:
{
"format_version": "1.10.0",
"animation_controllers": {
"controller.animation.robot.ground": {}
}
}
In order to proceed, an initial state must be crafted, commonly referred to as the “default” state. When the entity is loaded, such as upon reentering the world, the animation controller will consistently commence from this particular state.
Once the entity leaves the ground, the sole purpose of this state is to gracefully transition into the swaying state. To achieve this, a well-planned transition will be employed. As soon as the query.Is_on_ground query ceases to be true, the controller will seamlessly switch to the desired state.
{
"format_version": "1.10.0",
"animation_controllers": {
"controller.animation.robot.ground": {
"states": {
"default": {
"transitions":[
{"swaying": "!query.is_on_ground"}
]
}
}
}
}
}
Let’s incorporate the mesmerizing state into our system. This state will gracefully perform the swaying animation and subsequently restore the controller to its original state. To ensure a seamless transition, we can rely on the query query.All_animations_finished, which will only proceed once all animations in the current state have gracefully concluded. Furthermore, we shall verify if the entity has regained contact with the ground.
{
"format_version": "1.10.0",
"animation_controllers": {
"controller.animation.robot.ground": {
"states": {
"default": {
"transitions":[
{"swaying": "!query.is_on_ground"}
]
},
"swaying": {
"animations":[
"sway"
],
"transitions":[
{"default": "query.all_animations_finished && query.is_on_ground"}
]
}
}
}
}
}
Let’s establish a connection between the animation controller and our entity. Just like animations in the client entity file, animation controllers can be linked in a similar fashion. In the animations section, we’ll link the controller and incorporate it into our scripts for playback.
"animations": {
"look_at_target": "animation.common.look_at_target",
"sway": "animation.robot.sway",
"ground": "controller.animation.robot.ground"
},
"scripts": {
"animate": [
"look_at_target",
"ground"
]
}
When you put this to the test within the game, behold! The animation now has the power to repeat itself. However, tread lightly, for if the robot encounters two instances of losing ground in quick succession, you may observe that the second time around, the animation fails to make an appearance. This phenomenon occurs because the initial animation is still in progress, leaving the controller in a non-reset state.
Let’s explore an alternative approach to address this issue. Instead of relying on the all_animations_finished query, we’ll swiftly exit the swaying state once the entity touches the ground. Upon retesting, the animation will come to a sudden halt.
In order to avoid this, we can make use of the blend_transition option, enabling us to seamlessly exit the animation within a specified timeframe. This particular attribute holds tremendous significance in animation controllers as it empowers us to effortlessly establish a smooth transition between two predefined poses of an object.
The optimal solution ultimately relies on the specific use case at hand. In this particular instance, the animation gracefully diminishes as the robot gracefully touches down on the ground once more.
"swaying": {
"animations":[
"sway"
],
"transitions":[
{"default": "query.is_on_ground"}
],
"blend_transition":0.5
}
